Im Rahmen der Website Markenstrategie unseres Kunden haben wir ein neues Look & Feel für kunzmann.de entwickelt, das bereits seit Ende 2023 online ist. Die Umsetzung ist seit 2018 die größte Veränderung auf der Website von Kunzmann. Das übergeordnete Ziel war es, eine einheitliche und ansprechend gestaltete Website im Corporate Design auf Basis eines entwickelten Styleguides zu schaffen, um die Marke und Markenidentität von Kunzmann professionell nach außen zu repräsentieren und um den Wiedererkennungswert sowie die USP der Webpräsenz im neuen Stil langfristig zu wahren. Im Zuge der Programmierung und Transformation bestehender CMS-Module haben wir besonders auf den Einsatz von Shoelace-Elementen gesetzt und die Usability an vielen Stellen seitenübergreifend optimiert und somit ein stimmiges Gesamtbild geschaffen. Auch die neue Typografie (Schriftarten, -größe, Schriftfarbe/-styles, Icons usw.), der Button-Style, neue Layer-Elemente mit Blur-Effekten und das einheitliche Farbschema runden das neue Design der Seite ab.
Optische Veränderung der Kernbereiche
Auf Basis des von uns erstellten Phasenmodells haben wir das gesamte Projekt in verschiedene Phasen unterteilt, was unsere agile Arbeitsmethode begünstigt. Die Zusammenarbeit erfolgte auch mit der Werbeagentur SchleeGleixner, die für Erstellung der Layouts und das Brandportal zuständig war. Den ersten wichtigen Schritt als Grundlade für alle weiteren Meilensteine haben wir mit der Umsetzung der neuen Typografie im Rahmen der „Homogenisierung“ in Phase 1 gelegt. Hierbei haben wir neue Schriftarten, HR-Schriftklassen, Schriftgrößen und -klassen (Headline-Styles) grundlegend auf allen Seiten eingebunden sowie ein einheitliches Farbschema auf das System gebracht. Außerdem haben wir in dem Zuge einen neuen CTA- und Buttonstyle umgesetzt und weitere wiederkehrende UI-Elemente (Dropdowns, Inputfelder, Selects, Checkboxen, Textstyles etc.) u.a. mit Shoelace optimiert. Dezente Trennlinien wurden ebenfalls eingeführt, um die Content-Pflege zu erleichtern. Insgesamt wurde die Usability an vielen Stellen verbessert, z.B. bei der Fahrzeugsuche und den Fahrzeuglisten, um ein stimmiges Gesamtbild zu schaffen.
Es wurden bisher folgende Kernbereiche der Website verändert:
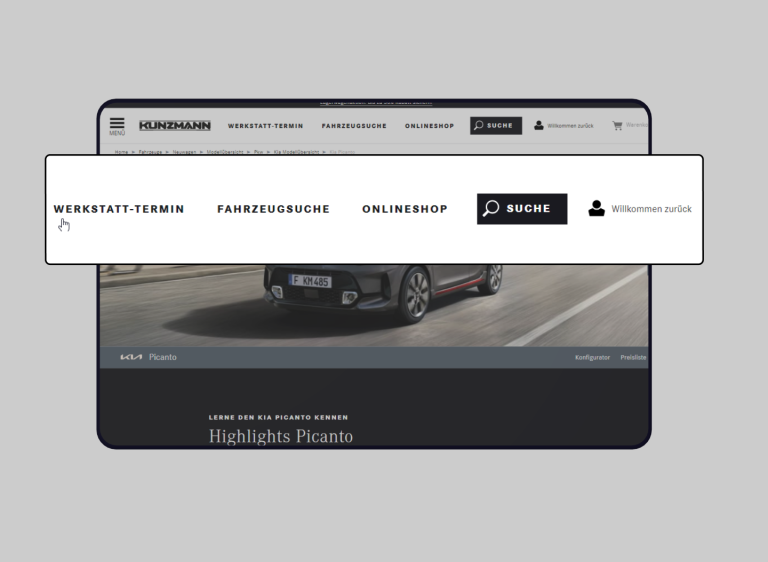
Header (Oberer Webseitenbereich)
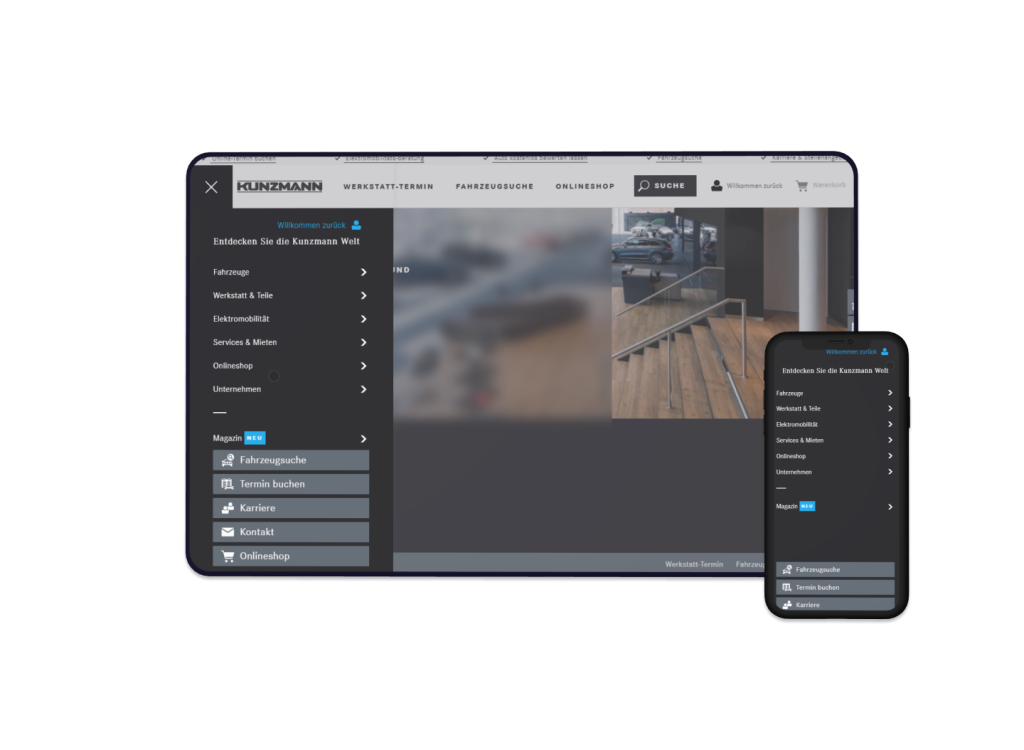
Menü (Navigation und Userführung)
Footer (Unterer Abbinder der Webseite)
CMS-Module / Schlüsselkomponenten (Stark genutzte Module, z.B. Hero Image und Bilder mehrspaltig)


Im Fokus der Website stehen nun die Funktionen, bei denen Online-Leads angebahnt und Verkäufe abgewickelt werden können:
✓ Werkstatt-Termin buchen
✓ Fahrzeug suchen
✓ Teile kaufen
✓ Alle weiteren Inhalte der Website finden sich im neuen Menü

Erreichte Ziele:
✓ Modernität
✓ Stärkerer Fokus auf Nutzerfreundlichkeit mobiler Endgeräte (Steigerung der User visits)
✓ Einheitliches und wertiges Gesamtbild der Eigenmarke Kunzmann
✓ Stimmigkeit zu den Marken-Vorgaben der Hersteller Mercedes-Benz, smart, Fuso und KIA
✓ Geräteübergreifend (Desktop, Mobil) einheitlich
✓ Medienübergreifend (Drucksachen/Website) einheitlich in Farbgebungen, Schriften, Bildelemente

Status Quo und Ausblick:
Im Rahmen von Phase 2 und 3 haben wir die Schlüsselkomponenten (meistgenutzten Komponenten und CMS-Module) wie z.B. Textmodule, Kontaktformulare, Anpassungen des Footer und der gesamten Navigation samt neuem Burgermenü auf das neue Markenkonzept und -design transferiert sowie sämtliche CMS-Module, die nicht mehr benötigt wurden, abgelöst sowie andere Module hingegen vereinfacht und zusammengelegt. Des Weiteren wurden nicht nur im Portal, sondern auch innerhalb des Onlineshops Anpassungen vorgenommen, wie etwa das Einbinden von Filter-Tabs in Produktslider zwecks Kategorisierung von Produkten. Aktuell sind wir an diversen Nacharbeiten dran, die das Gesamtbild in Details weiter abrunden.
Für 2024 und 2025 sind noch weitere Themen geplant, unter anderem die Personalisierung von zielgruppenspezifischen Inhalten im Rahmen von Content 2.0, die portalübergreifend und KI-basiert ausspielt werden und Optimierungen im Bereich Kundenkonto sowie Shop-Checkout-Prozesse.
Tools und Learnings:
Um einen nahtlosen Wechsel zwischen dem bestehenden Webdesign und dem neuen Layout zu ermöglichen, implementierten wir zu Projektbeginn einen “Redesign on/off”-Schalter. Dieser Schalter erleichterte es uns, zwischen der aktuellen Live-Ansicht und der Vorschau des neuen Designs zu wechseln, was unseren Workflow erheblich vereinfachte. Während der Projektplanung erwies sich unser Phasenmodell als effektive Methode, um Ziele, Meilensteine und Zeitpläne festzulegen. In der abschließenden Abnahme- und Feedbackphase setzten wir das Tool “Bugherd” ein, um letzte Korrekturen, Feinabstimmungen und Anpassungen vor dem Deployment vorzunehmen. Dieses Tool ermöglichte es uns, zeiteffizient und fokussiert zu arbeiten, da Feedback zu spezifischen Problembereichen in Form von Aufgaben, Screenshots, Kommentaren und direkten URLs, hinterlegt und zugewiesen werden konnte. Unsere agile Arbeitsweise erforderte bei diesem umfangreichen Projekt eine kontinuierliche Neu-Priorisierung der Phasen und auch von Aufgaben sowie einen ständigen Austausch mit Kunzmann sowie allen Projektbeteiligten. Unsere dynamische und lösungsorientierte Zusammenarbeit führte zu Ergebnissen, die sich auf jeden Fall sehen lassen können.

